JavaScript里new语句做了什么
首先,JavaScript并没有其他基于类的语言所定义的“方法”,只有函数(function)。在JavaScript里,任何函数都可以添加到对象上作为对象的属性。当继承的函数被调用时,this指向的是当前继承的对象,而不是继承的函数所在的
里
Jenkins进行Node.js项目的持续集成
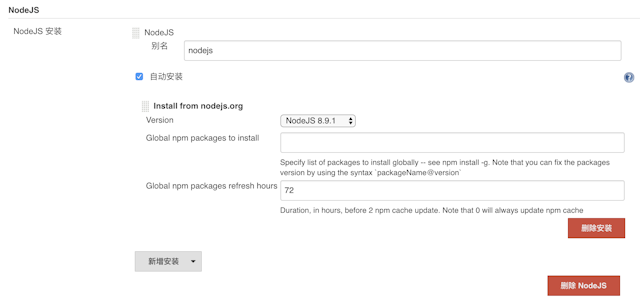
NodeJS项目部署,之前一直是手动运行命令,打包,然后压缩,上传到服务器。后来有了npm的`gulp`、`webpack`等一票工具,但是依然会存在忘记部署、需要部署到多个服务器、本地代码未同步等问题。这时候持续集成的优势就体现出来了:自

安娜贝尔2:诞生(Annabelle: Creation)
日复一日,年复一年,从循环的日子里找到不一样的心情,才是难做到的,偶尔闲下来,看个片,调节一下心情。这就是本篇主角《安娜贝尔2:诞生(Annabelle: Creation)》。
### 影片资料
> 导演: 大卫·F·桑德伯格
>

秘密森林(비밀의숲)
秘密森林恰如其名,主角仿佛身在一个周遭敌我不明,有事甚至感到伸手会不见五指的秘密森林里,所有的线索,都要靠自己根据犯罪现场的蛛丝马迹去推理排查。因为立场不同,不得不去怀疑接触到的所有人:同事、领导、受害者等等。这样一座隐藏的怪兽林立的大戏,

webpack使用require的一点注意事项
最近的项目需要兼容到IE9,所以在打完包之后,在虚拟机里使用IE9调试,发现个别页面会有报错:`“Promise”未定义`。

整合代码高亮插件Crayon Syntax Highlighter到主题模板
有人说,把插件整合到主题里,除了显得能折腾,并不会带来多少速度上的改善。但是这只对于不会在前台加载js和css的插件有效果,比如sitemap、editor、cache或者数据库相关的。对于很多用于特殊化显示的插件,比如代码高亮、表情、打分

除草,换主题
用了许久的上一版主题终于下架啦。噔噔登等,新主题如你所见。
主题结构没怎么变,只是把css的样子改了改,然后加了几个喜欢的小东西。比如文章点赞按钮(拿Thumbs Rating改了改),文章页单栏样式,彩色小线条。另外顺手改了js的几个b

Vue:指令(directive)简介
Vue里`v-model`和`v-show`等都属于核心指令,除此之外,也可以自己写一些自定义指令。虽然和组件(components)比起来,这些属于锦上添花的小技巧,不过对于大面积的使用,抽取出一些公共方法,放到指令里,有时候能起到事半功
指
SS导致群晖NAS电驴low id问题
记得初中记的一个单词mule是骡子,所以后来接触到emule之后一直不明白为什么叫“电驴”而不是“电骡”,而且从verycd的logo上看不出来是驴子还是骡子。直到verycd把很多影视剧资源链接都删掉之后,很多盆友有了这样的疑惑,电驴和v

科洛弗道10号(10 Cloverfield Lane)
科洛弗道10号(10 Cloverfield Lane)虽然和科洛弗档案(Cloverfield)名字很像,而且确实有关系,因为如果抛开二者的关系来看科洛弗道10号(以下简称10号),会被严重扯淡的结尾给吓到。所以必须放一起说,后面才讲的通

 , All Rights Reserved.
, All Rights Reserved.