这几个月公司的小程序开发工作落在了我们身上,紧锣密鼓的开发完毕之后,有必要总结一些开发过程中的坑和一些奇怪的解决办法。
一个小程序页面包括以下几个部分
page
├── page.wxml
├── page.js
├── page.json
└── page.wxss
└── (utils.wxs)
其中wxs不必须,位置也可以随意放置,跟随全局或页面均可。下面会按照不同坑位解释。
WXML
WXML(WeiXin Markup Language),用于描述页面结构,基本上可以理解成网页的HTML,不过添加了一些不同的标记比如view、image等。
比较显著的特征是支持模板函数(使用Mustache标记)和模板、引用(import)、事件绑定、列表渲染和条件渲染。
对于{{}}标记,括号内容可以是:js定义的data对象,逻辑运算符(算术运算、三目运算、逻辑判断)和字符串拼接。
坑1:小程序的{{}}里,不能使用js内定义的function,如果使用了,没有任何效果,也不会出报错信息。和react或者vue表现都不一样,这一点刚开始用,是比较蛋疼的。
坑2:大多数情况下,直接写wx:if="{{condition}}"还是挺爽的,虽然写true/false要加大括号容易遗漏,不过大多数情况下,写大括号总没错的。但是当写到循环时,就发现事情不太对了:wx:for-index="index"、wx:for-item="item",大括号不见了。所以,你写出的代码可能是这样:
{{idx}}: {{itemName.message}}
真的很容易就会遗漏或者多写大括号。
坑3:事件绑定触发问题。
对于触摸事件,常用的有3种:tap、longtap、longpress。其中tap和longtap看起来天然是一对,但是实际使用的时候,发现longtap触发完之后会自动再触发tap(真是天生一对?),何以解忧?唯有加锁。
longpress做为实际补丁的存在,需要指定事件回调才能避免tap被触发。
wxss
wxss没什么内容,开发者工具里只能直接写css,也不支持sass、less等。可以通过gulp等迂回战术,在其他IDE里编辑,直接生成wxss代码再从开发工具打开(实时刷新)。
wxs
WXS(WeiXin Script)是小程序的一套脚本语言,注意是小程序的脚本语言,它和JavaScript并不完全一致,并且不能调用主程序js文件里的函数,也不能调用小程序的api。
那么,这样一个看着奇怪,用着更奇怪的东西,有什么应用场景呢?
场景1:需要动态获取标题,并且标题个别字段需要高亮,需要高亮的字段接口已经用{}标识出来。
注意小程序wxml里的数据绑定不支持函数,所以如果直接写js,只能写一系列data,设定不同的标志位,然后页面里调用。
如果使用wxs,就能直接在页面里使用函数
{{utils.headerColorHandler(headerMsg)}}
场景2:手机格式检查。
坑:wxs虽然定义为一套脚本语言,但是对于js的很多基础特性支持不完整,大概是es5,反观小程序主js文件是es6,坑不坑?而且许多函数还是阉割版的,比如只支持部分正则表达式,常见的匹配全部msg.replace(/a/g, 'xxx'),编译失败。
而官方文档里,遍地都是


说好的“wxs 与 javascript 是不同的语言,有自己的语法”呢?给个不支持特性列表是不是更一目了然呢?
分享
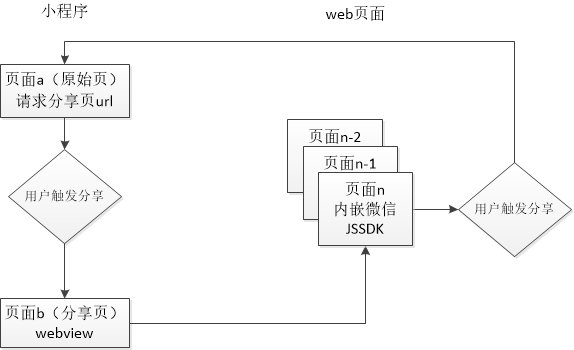
微信小程序设计上,分享部分为了保持可控,也使用了专门函数包装。和微信分享的函数类似,需要指定图片、描述、跳转地址。这里的跳转地址,只能是/pages/a或/pages/b这种内部链接。所以即使有web页面,也要在小程序里套壳才能用。但是,通常维护web页面要比维护小程序轻量和灵活的多,很多时候为使各端app保持一直,都使用web页面内嵌。
所以,需要在小程序内和web页面里都支持小程序分享,形成一个闭环。(当然,从web页直接跳app也可以)

分享示意图
对于一统Android和iOS,小程序的确功不可没。
总结
zww大叔之前总结过一篇 微信小程序的一些小坑、小方法,有需要的同学请传送。
得益于很小的体积(官方规定压缩后1M以内),用户可以无痛使用,而且删除也不用犹豫。
加上微信的统一认证方式,也免去了手机验证码的麻烦。
目前问题很多,作为开发者,我们……当然选择原谅他啊!
 , All Rights Reserved.
, All Rights Reserved.