ome backgrounds using patterns")
这个Mflat主题更新以来,一直是浅色调为主,最近突然觉得应该换个头部,偶尔来的同学可能发现了,从上上一个主题(vicuna-flat)开始,一直沿用的浅色调,可能出于对高科技的无知围观加上设计领域的好奇。浅色调的好处不言而喻,不伤眼睛;坏处也是显而易见的,从上到下(底部除外)一个颜色看起来

这个Mflat主题更新以来,一直是浅色调为主,最近突然觉得应该换个头部,偶尔来的同学可能发现

这个Mflat主题更新以来,一直是浅色调为主,最近突然觉得应该换个头部,偶尔来的同学可能发现
用Photoshop的定义图案制作网页背景图
Max

这个Mflat主题更新以来,一直是浅色调为主,最近突然觉得应该换个头部,偶尔来的同学可能发现了,从上上一个主题(vicuna-flat)开始,一直沿用的浅色调,可能出于对高科技的无知围观加上设计领域的好奇。浅色调的好处不言而喻,不伤眼睛;坏处也是显而易见的,从上到下(底部除外)一个颜色看起来没什么层次。所以昨天晚上花了几个小时做了个头部图片上来。旨在折腾一下,活跃垂死的脑细胞。
上个图留念,不知道几天之后就会被折腾下去了。

之后是本篇的主题:如何做这么个带小洞洞的图片~~
需要的同学请看:Create an awesome background using patterns
工具PS,主要用到了的定义图案(define pattern)。
他的成品(恕我技术有限,差的太远):

教程比较长,图片太多,我用口水转载一下(单位pixel):
1、新建一个100×100的图片,名字随便。
2、用左边的画圈工具画个大概10×10的小圈圈,涂你喜欢的颜色。
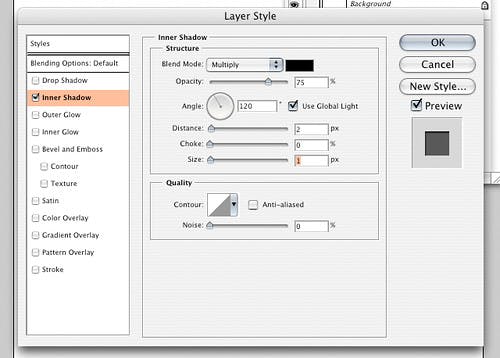
3、**(关键步骤)**双击圈圈图层,添加内阴影(inner shadow),各参数如下:

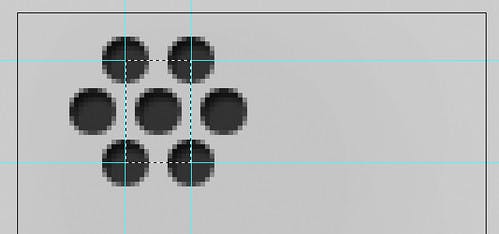
4、用ctrl+j多复制几个圈圈出来,之后排列位置。

5、添加个背景颜色,之后用选择工具选择如上图的蓝色线中间的方块位置。
6、**(关键步骤)**点击编辑>定义图案(define pattern)。将上一个步骤选择的区域设置为图案。
7、新建一个图层,用图章工具或者图层样式>图案填充把区域填满。
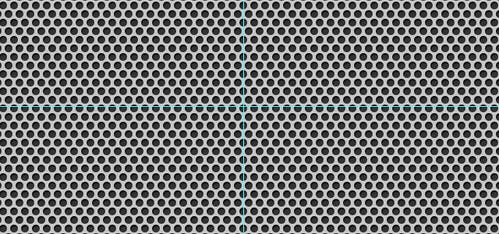
8、成品如下图。

9、(这是我自己搞的)根据图片样式进行切片,之后在需要的地方repeat就可以了。
参照这个模式,我们可以制作出各式各样的背景图案,比如满天大猩猩、满眼小心心、全屏小骷髅等等。只要你想得到~
end
Comments
 , All Rights Reserved.
, All Rights Reserved.