有人说,把插件整合到主题里,除了显得能折腾,并不会带来多少速度上的改善。但是这只对于不会在前台加载js和css的插件有效果,比如sitemap、editor、cache或者数据库相关的。对于很多用于特殊化显示的插件,比如代码高亮、表情、打分、播放器类的,整合一下会少加载好几个文件,显著加快页面打开速度。
这篇以Crayon Syntax Highlighter为例,说一下怎么把插件融合到主题里。
Crayon Syntax Highlighter是个代码高亮插件,后台有很多可配置项,比如标题、语言、是否允许自动换行这些样式相关的,还有js放顶部还是底部、如何捕获标签、显示使用了高亮插件的文章等等这些插件本身的设置。另外,比较丰富的主题支持,也是选择它的一个很重要的原因。
当然,功能越丰富,意味着加载的东西也多。除了插件本身需要的一个js文件和一个css文件,加载不同的主题,都要一个css文件,另外,如果使用了不同的字体库,还会加载字体。所以加起来就是1个js+3个css。而通过本篇文章,我们会移除1个js,并把需要的css合并到style.css文件里,省去一次加载。
过程主要来自 Crunchify: Crayon Syntax Highlighter WordPress Plugin – How to Stop Loading 3 CSS and 1 JS files,感谢原作者的分享
下面开始
1、插件设置
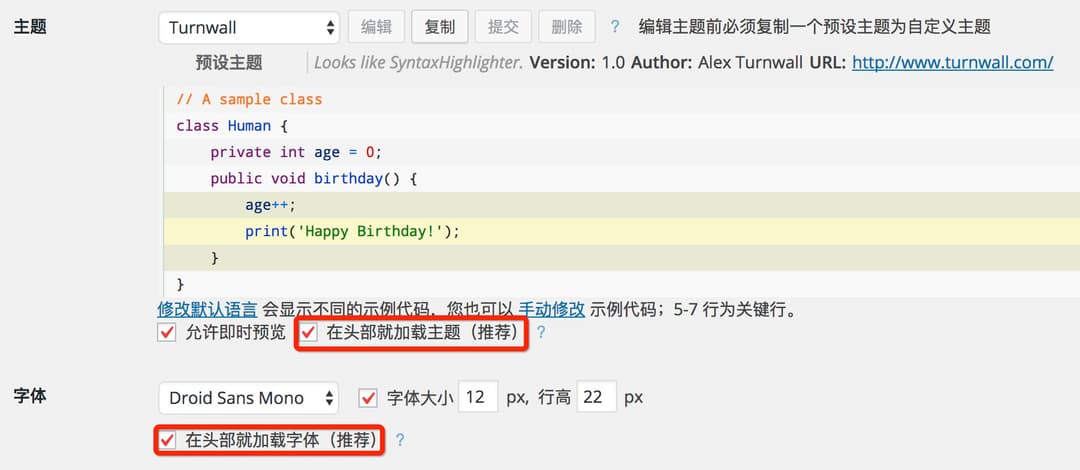
在插件设置页面依次做如下选择:
主题->勾选“在头部就加载主题(推荐)”
字体->勾选“在头部就加载字体(推荐)”

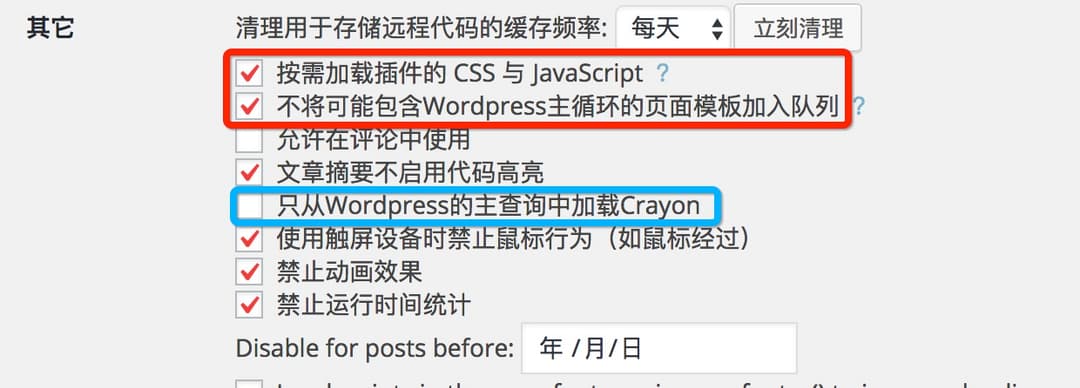
其他->勾选“按需加载插件的 CSS 与 JavaScript”和“不将可能包含Wordpress主循环的页面模板加入队列”
其他->不勾选->“只从Wordpress的主查询中加载Crayon”

2、停止加载css,并将代码整合到style.css里
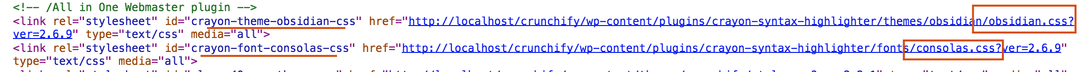
移除css,首先在页面中找到两个css标签

并在新页面中打开它们,以便下一步粘贴到我们主题的css文件中。
关于$handle,可以在页面中找到css标签,以obsidian为例,其中font的id为crayon-font-obsidian-css,theme的id为crayon-theme-obsidian-css,移除最后的-css即是要用到的id。代码如下
// Crayon remove obsidian CSS and consolas Font loading add_action ( 'wp_enqueue_scripts', 'crunchify_disable_crayon_js_css' ); function crunchify_disable_crayon_js_css() { wp_deregister_style ( 'crayon-font-consolas' ); // Font CSS $handle wp_deregister_style ( 'crayon-theme-obsidian' ); // Theme CSS $handle }
把以上两个文件内容压缩(也可以直接粘)后,粘贴到主题的style.css文件里。并顺便把font文件里用到的字体文件,放到主题的根目录下(只要能找到就行)。如果不想使用其他字体,可以只粘贴theme一个文件内容。
3、停止加载js
如果不需要自动载入的jQuery(比如我),或者希望载入其他灵活版本的jQuery,可以去掉jquery,同时把crayon.min.js也去掉。当然,如果去掉这段js,那么代码的一些特别功能,比如双击变可以编辑状态、状态切换条等功能都会失效,请酌情使用。
// Remove jQuery if not required. This will disable loading crayon.min.js too function crunchify_remove_jquery() { if (!is_admin()) { wp_deregister_script('jquery'); // JS $handle } } add_action('init', 'crunchify_remove_jquery');
通过上面两步骤,现在就剩下一个压缩过的crayon.min.css在了,并且由于是按需加载,没有使用代码高亮的文章里,是不会有这个文件存在的。我觉得到这一步,就可以收手了。
当然,如果有强迫症,非要把最后一个也搞掉,可以去原文看看,基本方法就是修改插件,把插入这个文件的部分注释掉。
4、插件升级
由于都是采用了钩子来处理,所以理论上插件更新不会影响,但是如果插件更改了比如handler的字段名称,那么还是要稍微改一下代码。另外,css样式还是需要手动替换。
总结
对于其他需要融合一下的插件,也可以使用类似的思路:找到注册css、js的$handle(句柄),然后在function.php文件里deregister掉script和style,然后在主题中手动融合或者载入需要的文件,就可以了。
 , All Rights Reserved.
, All Rights Reserved.