你可能发现了,我的首页出现了一个Follow Me的黄色小图标,在右侧,对,就是那里。这个是利用 http://www.go2web20.net/twitterFollowBadge/ 的服务添加的一个twitter快捷标签。在 ZR Free 的博客里看到的。
当然,现在国内twitter已经被墙很久了,所以如果你添加个这样的按钮上去,无疑是无果之举。当然,我们不妨利用这个东西,做个自己的链接出来,哈哈,看我的~
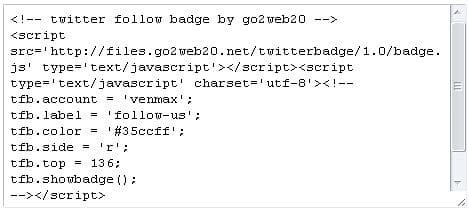
1、首先,去上述网站申请一个,点击update code,会给出你一个脚本代码,让粘贴到自己的网站上,像这样的:

毫无疑问,粘贴到自己的网站去就会出现图标,通过它的网站转向指到你twitter账户对应的页面。但是等一下,先看一下 http://files.go2web20.net/twitterbadge/1.0/badge.js这个文件,应该就是对应的JS代码。你要做的就是修改它,然后本地化。
2、其次,很简单,把代码拷贝下来,基本上像这样:
var tfb={};tfb.allowedLabels=["follow-me","follow-us","follow","my-twitter"];tfb.defaultTop=78;tfb.defaultColor="#35ccff";tfb.isInArray=function(str,ar){if(ar.length<1)return;for(var i=0;i
<0||tfb.top>1000||isNaN(tfb.top)){tfb.top=tfb.defaultTop;}
if(!tfb.isInArray(tfb.label,tfb.allowedLabels)){tfb.label=tfb.allowedLabels[0];}
var validColorPattern=/^#([a-f]|[A-F]|[0-9]){3}(([a-f]|[A-F]|[0-9]){3})?$/;if(!validColorPattern.test(tfb.color)||(tfb.color.length!=4&&tfb.color.length!=7)){tfb.color=tfb.defaultColor;};if(tfb.side!='l'){tfb.side='r';}
tfb.tabStyleCode='position:fixed;'+'top:'+tfb.top+'px;'+'width:30px;'+'height:119px;'+'z-index:8765;'+'cursor:pointer;'+'background:'+tfb.color+' url(http://files.go2web20.net/twitterbadge/1.0/bg-badge/'+tfb.label+'.png);'+'background-repeat:no-repeat;';tfb.aboutStyleCode='position:absolute;'+'top:'+(parseInt(tfb.top)+107)+'px;'+'width:10px;'+'height:11px;'+'z-index:9876;'+'cursor:pointer;'+'background:url(http://files.go2web20.net/twitterbadge/1.0/icon-about.png);'+'background-repeat:no-repeat;';if(tfb.side=='l'){tfb.tabStyleCode+='left:0; background-position:right top;';tfb.aboutStyleCode+='left:0;';}else{tfb.tabStyleCode+='right:0; background-position:left top;';tfb.aboutStyleCode+='right:0;';}
tfbMainDiv=document.createElement('div');tfbMainDiv.setAttribute('id','twitterFollowBadge');document.body.appendChild(tfbMainDiv);tfbMainDiv.innerHTML='
'+'
';document.getElementById('tfbTab').onclick=function(){window.open('http://www.go2web20.net/twitterfollowbadge/redir.htm?'+tfb.account);}
document.getElementById('tfbAbout').onclick=function(){window.open('http://www.go2web20.net/twitterFollowBadge/');}}
3、之后,里面有个语句是鼠标点击事件,window.open(‘http://www.go2web20.net/twitterfollowbadge/redir.htm?’+tfb.account),你要做的就是把其中的地址换成你想指向的地址,就完成了。
4、再要做的就是把这个文件保存为badge.js,上传到你的wp博客空间任意位置(最好和JS文件放在一起)。
5、最后要做的,在把它给出的代码粘贴到网站上之后,稍微做一下改动,把 src=”http://files.go2web20.net/twitterbadge/1.0/badge.js” 替换成自己上一步上传的文件,例如我改成了src=” bloginfo(‘template_directory’); ?>/js/badge.js”。
好了,操作结束。你也可以先点点试试看我链接到哪里了~~?
确实很无聊吧~~希望那网站不会找我算账~~
 , All Rights Reserved.
, All Rights Reserved.