主题又折腾了一下,看起来舒服一点了。在折腾的途中,发现几个有趣的地方,一个是高亮作者评论,另外一个是文章置顶的实现。话说第一次在zww那儿看到,还不知道sticky post是个啥玩意……

一、高亮作者评论。但是发现很少人在用。
高亮作者,可以使用插件,这里不做讨论。用代码实现的话主要有两种方法。
第一种来自Matt Cutts,是比较古老了。
1.为主题添加一个“authcomment”样式来高亮作者评论

2010_3_31.jpg
一、高亮作者评论。但是发现很少人在用。
高亮作者,可以使用插件,这里不做讨论。用代码实现的话主要有两种方法。
第一种来自Matt Cutts,是比较古老了。
1.为主题添加一个“authcomment”样式来高亮作者评论
.authcomment {
background-color: #B3FFCC !important;
}
2.编辑 comments.php 并加入一些代码
通常comments.php可能含有如下语句:
通常comments.php可能含有如下语句:
- ” id=”comment…
通过一些修改变成如下样式:
- user_id) $oddcomment = “authcomment”; echo $oddcomment; ?>” id=”comment…
这样就成功了。
————————————————————————————————–
另外一种可以直接在后台添加样式(需要登录后台才可以显示),遍历评论可以发现作者评论一般会含有类似class=”comment byuser comment-author-admin bypostauthor even depth-2″这样的样式,我们要做的就是添加一个comment-author-admin,让它显得与其他评论不一样,例如添加个背景图片、变一下颜色或者其他的。我是这么写的:
————————————————————————————————–
另外一种可以直接在后台添加样式(需要登录后台才可以显示),遍历评论可以发现作者评论一般会含有类似class=”comment byuser comment-author-admin bypostauthor even depth-2″这样的样式,我们要做的就是添加一个comment-author-admin,让它显得与其他评论不一样,例如添加个背景图片、变一下颜色或者其他的。我是这么写的:
.children li.comment-author-admin span.avatarx{
background: #C04019;
padding: 4px;
}
其中children是子评论,因为我发表的更多是回复,回复都在子评论里嵌套。Avatarx是评论显示的头像的样式,这样就实现了我这里的样子。
二、Sticky post。中文应该叫做文章置顶,从wp2.7开始出现。基本可以这样实现:
1.首先查看index.php中关于显示文章部分的代码。
比如默认主题中:
1.首先查看index.php中关于显示文章部分的代码。
比如默认主题中:
id="post-">
关键就是确定有这个语句。如果没有,例如类似这样:
<
你就可以改写一下:
<
>
实际就是把文章内容圈一个div出来,把这个div加上一个,就像默认主题里那样。
2.css中定义sticky文章的样式,可以根据主题需要来定义。比如我的是这么写的:
2.css中定义sticky文章的样式,可以根据主题需要来定义。比如我的是这么写的:
#entry .sticky {
padding:8px;
background:url(images/sticky.png) top right no-repeat;
border:1px solid #EEE;
color:#000;}
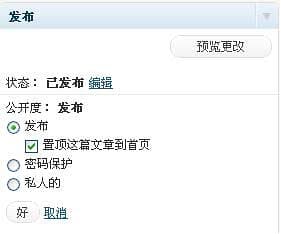
3.后台发布文章的时候,选择“置顶这篇文章到首页,这样就完成了。

PS:Post_class的用处很多。更多解释请参考:WordPress.org:post_class

