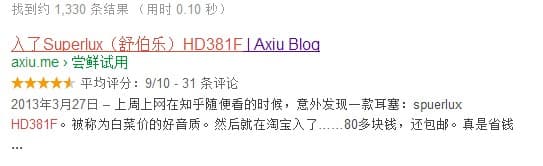
很多网站都添加了投票功能(google play、豆瓣,还有一些知名博客等等),除了使用方便,让读者对文章可读性一目了然之外,最主要的是……会显示在google的搜索结果中!这便是评分微数据的作用了。对于WordPress博主来说,达到这个效果,用插件应该是易如反掌。这次主题制作的目的之一,便是希望达到在google搜索结果中看到这个比较扎眼的结果,嘿嘿,目前已经达到,截图留念:

post ratings
评分插件选择
我使用的post ratings,这是一个类似wp-postratings的插件,但是更小巧,后台更简单,修改也很方便。记得MG12在某篇文章中提到,他用了wp-postratings这个插件,经过了他的“重写一般”的修改,测试可以看到,使用效果还是挺不错的。
上面那个wp-postratings插件作者便是很多好插件的作者Lester Chan,但是之前已经宣布All Good Things Must Come To An End(好东西都会用到头的,爷不干啦!)之后,就不再提供技术支持了(该作者的许多其他插件也遭此厄运)。而且插件本身强大,后台提供了许多选项(比如类似postviews插件的短代码),使用上问题自然不大,但是修改起来就繁琐很多了。
综合考虑之后,选用了另外一个插件Post Ratings,作者口气很大,直接在wp插件页面写上:
“Why another rating plugin? Because the existing ones are either outdated, bloated with useless functionality, or just too buggy :)”(因为目前的插件要么许久未更新,要么就是加了好多无用的代码,或者就是bug太多~~)
这位作者,这是在讽刺wp-postratings已经年久失修了吗?
post ratings插件使用
直接在后台搜post ratings,作者是digitalnature,后台安装,启用即可。之后选择在content的前面或者后面显示,还有哪个页面显示即配置完成。当然也提供了手动放置的代码(注:短代码[ rate ]只在文章中使用有效,主题编辑中请使用如下代码):
getControl(); ?>
插件代码比较少(3个php,一个js,一个css),而且直接在目录中提供了星星图标的psd,方便修改。如果想修改显示文字的话,直接编辑
plugins\post-ratings\templates\post-ratings-control.php这个文件即可,代码几十行,很简单。具体添加内容可参照MG12的教程:《评分微数据 Rating 和 AggregateRating 使用方法》,此文比较详细地介绍了几种微数据的差异和注意事项。
2013-4-12 update:
如果评分改为10分制,并加上reviewcount,则会出现如下效果:
如果评分改为10分制,并加上reviewcount,则会出现如下效果:

post ratings 2

