的,一种更加强大的布局-flex就流行起来(顺序不知道先后)。
真香!
但是,直到前几年,我才慢慢使用,究其原因,还是配置项太多,和其他直观的属性相比,很不css。比如,`flex: 1 1 auto`啥意思?`flex-grow`, `flex-shrink`还有`flex-basis`,分别是干啥用的?
好在经过一段事件移动端试炼,flex还是比较
2021年开年大吉。
好家伙,一个季度没更新。
还是水一篇刷一下。
自从移动端开始大行其道之后,就有了响应式,但是,布局要考虑float、position、block / inline-block,然后还有元素左右居中,上下居中。慢慢的,一种更加强大的布局-flex就流行起来(顺序不知道先后)。
真香!
但是,直到前几年,我才慢慢使用,究其原因,还是配置项太多,和其他直观的属性相比,很不
2021年开年大吉。
好家伙,一个季度没更新。
还是水一篇刷一下。
自从移动端开始大行其道之后,就有了响应式,但是,布局要考虑float、position、block / inline-block,然后还有元素左右居中,上下居中。慢慢的,一种更加强大的布局-flex就流行起来(顺序不知道先后)。
真香!
但是,直到前几年,我才慢慢使用,究其原因,还是配置项太多,和其他直观的属性相比,很不
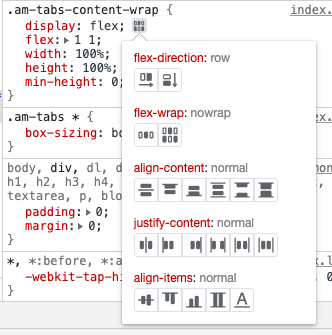
chrome官方吐槽:你们css的flex太难用了!
Max
2021年开年大吉。
好家伙,一个季度没更新。
还是水一篇刷一下。
自从移动端开始大行其道之后,就有了响应式,但是,布局要考虑float、position、block / inline-block,然后还有元素左右居中,上下居中。慢慢的,一种更加强大的布局-flex就流行起来(顺序不知道先后)。
真香!
但是,直到前几年,我才慢慢使用,究其原因,还是配置项太多,和其他直观的属性相比,很不css。比如,flex: 1 1 auto啥意思?flex-grow, flex-shrink还有flex-basis,分别是干啥用的?
好在经过一段事件移动端试炼,flex还是比较熟了。
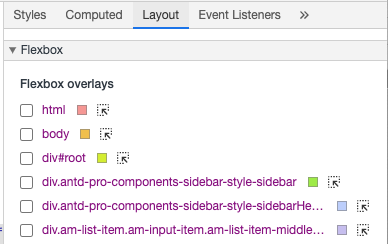
所以我能想到新手面对一堆配置,肯定一脸懵逼。这次chrome 90的devTools的flexbox查看器,算是对这个“老大难”问题的官方吐槽吧。

chrome devTools flexbox

chrome devTools flexbox
对了,查了一下,发现相关功能,firefox在2019年就有了。火狐牛逼!
FirefoxDevTools, 2019年4月12日:firefox flexbox
ChromeDevTools, 2021年2月28日:new in chrome 90 devtools
end
Comments
 , All Rights Reserved.
, All Rights Reserved.