看到很多人不用chrome,感觉很奇怪,这个浏览器不好用?还是大家习惯了FF或者IE?我觉得Google推出这么个浏览器,肯定有它的道理,如果仅仅因为体积小,那卖点有点太单纯了。其实chrome的用处很多,尤其是对于那些喜欢改写东西的同学,chrome有它可取的功能,而且一直让我很受用。
1、修改网页CSS
css很麻烦,尤其是当你是门外汉又急切想让自己的主题与众不同的时候。用chrome吧。它提供了一些常用的功能,例如CSS重写、样式预览、审查CSS错误等。
①css重写
我的意思是说,你想修改网页个别部分的CSS,却又不知道从哪里下手的时候。用chrome可以方便地找到。下面举个例子:
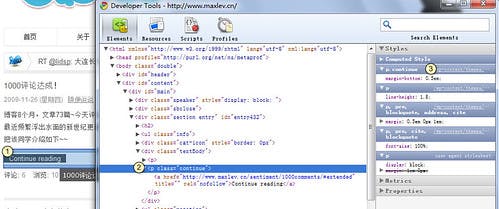
我的主页中文章下面的 continue 为例~~右键点击continue,审查元素,之后会出现以下对话框:

其中1是你想修改的元素,2是元素的代码,3就是元素所在的文件(请看准确位置)。这样当你想修改css的时候,可以直接在3里面对应的白色处双击,变成可以修改的框框之后就输入吧。比如我修改成下面的样式:

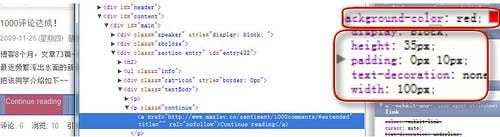
(分别加入了background-color:red;/display:block;/height:35px;width:100px;)
②CSS预览
只要进行了元素的修改,再点击屏幕任意位置,就可以即时显示你修改之后的效果。根据效果修改相应文件内容,即可完成。
2、检查载入速度/影响网页速度的原因
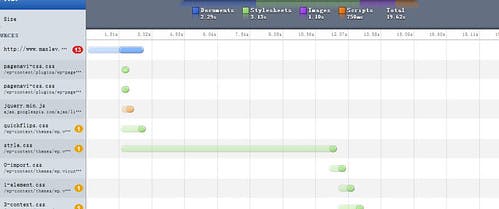
用chrome查看网页速度其实很方便,我做了个例子:

其中左边的Time可以查看载入时间,下面的size可以查看载入元素的大小。再往下的红色黄色圆圈是警告或错误。
3、查看JS代码
可能都有这样的经历,看到一个特别好的网页特效,特别想用到自己的网站上。怎么办呢?用chrome。它提供的功能可以让你方便地查看JS代码。但是,请不要恶意抄袭别人的代码。我这里只是介绍它的功能。
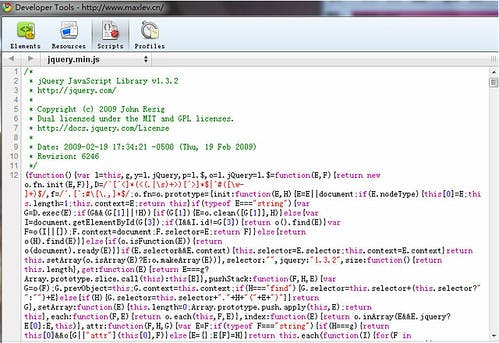
只要点击右键审查元素里面的第三项,scripts,就可以显示网站所用的所有JS代码,例如下面是我博客上的jquery.min.js的全部代码:

所以,下次遇到好的效果而且很困惑的时候,就可以用它来解决了。很简单吧?
chrome的其他功能我还没有用到,这个浏览器不只是小巧而已,功能更是不像看起来那么简单。怎么样,一起尝试一下吧~~
 , All Rights Reserved.
, All Rights Reserved.